GMail est un outil fabuleux !
Longtemps j’ai refusé de fournir mes données à Google par principe. Je trouve très angoissant l’idée de voir l’intégralité de sa vie électronique gérée par une entreprise qui détient déjà le monopole de la recherche sur Internet.
Néanmoins, après de longs mois de résistance, il a bien fallu se rendre à l’évidence qu’aucun des Webmails disponibles sur le marché n’égale de près ou de loin GMail. Premier webmail à supporter correctement et gratuitement l’IMAP, support des comptes Exchange, intégration quasi parfaite dans la nébuleuse Google… J’ai bien tenté GMX pendant un moment mais son incapacité à gérer correctement les caractères unicode m’a poussé vers Google.
Mais comme rien n’est parfait, Gmail a lui aussi ses défauts. Et parmi ces défauts, on compte l’absence de gestion intégrée des signatures riches, c’est à dire, au format HTML. Difficile à comprendre d’ailleurs.
Plusieurs solutions existent. Celle que j’ai retenu utilise un script qui permet de créer un lien à ajouter dans vos favoris. Ce lien, une fois cliqué, insère dans le mail en cours de rédaction la signature associée. Des plugins existent pour Chrome et Firefox notamment visant à simplifier l’insertion de signatures dans GMail. Aucun ne m’a encore convaincu à l’heure actuelle…
Etape 1 :
Dans un premier temps, créez votre signature au format HTML. Il existe certainement des outils prévus à cet effet en ligne. Je vous donne ici le code de ma signature en exemple :
<p> <img src="http://www.francetelecom.com/sirius/logos_mail/obs_left.gif" width="94" height="40"> </p> <p style="font-family: Arial, sans-serif; margin-top: 0pt; margin-bottom: 5px; font-size: 10pt; color:#000000;"> <span style="font-weight:bold;">Olivier Balais</span> </p> <p style="font-family: Arial, sans-serif; margin-top: 0pt; margin-bottom: 0pt; font-size: 10pt; color:#000000;"> tel. 06.89.xx.xx.xx<br /> <a href="mailto:mon_mail@orange-ftgroup.com" style="font-family: Arial, sans-serif; font-size: 10pt; color:#ff6600">mon_mail@orange-ftgroup.com</a><br /> BU IT&Labs <br /> <a href="http://www.orange-business.com" style="font-family: Arial, sans-serif; font-size: 10pt; color:#ff6600">www.orange-business.com</a> </p> <p> <img src="http://www.francetelecom.com/sirius/logos_mail/ampersand.gif" width="18" height="20"> </p>
Vous constaterez que le CSS est inclut directement dans le code HTML sans passer par une feuille de style. En effet, la plupart des clients mails ne gèrent pas les feuilles de style externes. Il est donc préférable de gérer sa signature de la sorte. De la même manière, pour une signature un peu plus complexe que celle là, il est plus prudent d’utiliser les tableaux HTML plutôt que les propriétés float CSS.
Etape 2 :
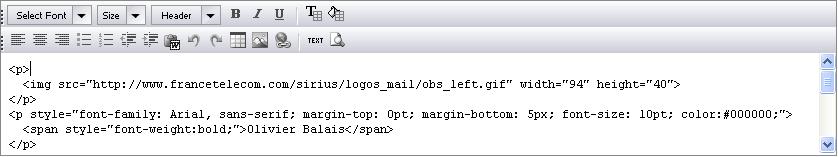
Une fois votre code HTML préparé, rendez-vous sur cette page : http://projets.geekfg.net/?/1-how+to+insert+html+signature+in+gmail.htm, cliquez sur le bouton HTML, et collez votre code.
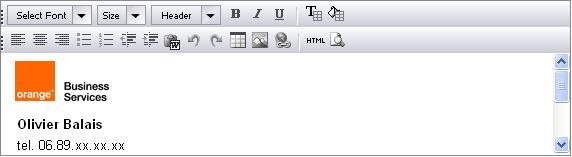
Cliquez sur le bouton TEXT pour vérifier si le rendu vous semble correct.
Appuyez ensuite sur GO STEP 2 pour continuer.
Etape 3 :
Le script a généré un lien à ajouter à vos favoris. Vous n’avez donc plus qu’à glisser / déposer ce lien dans vos favoris et à le renommer comme il se doit.
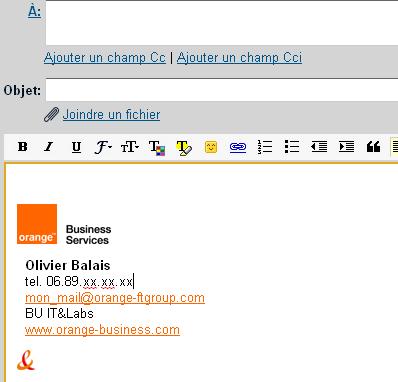
Désormais, quand vous rédigerez un mail dans GMail, vous n’aurez qu’à cliquer sur le favoris ainsi créé pour que la signature HTML s’insère automatiquement. L’avantage de cette technique est que vous pouvez créer plusieurs signatures différentes pour les différents profils professionnels et personnels que vous pouvez avoir.



Ca y est ! Google vient tout juste de mettre son webmail à jour pour autoriser les signatures au format HTML.
Un éditeur WYSIWYG semblable à celui de rédaction des emails est disponible dans les paramètres pour créer les différentes signatures associées à ses adresses emails.
La méthode décrite dans cet article n’a donc, a priori, plus de raison d’être…