L’actualité est de plus en plus riche pour les développeurs web ces derniers temps. Entre Hack, HVVM, Symfony 3, Angular 2.0, Ember 1.6 ou ECMAScript 6, on ne sait plus où donner de la tête.
Alors que dans certaines entreprises, on se bat encore pour abandonner les navigateurs types IE6/7/8 et enfin pouvoir utiliser ES5 sans problème, ailleurs, on commence déjà à développer en ES6. C’est notamment le cas de la team AngularJs qui a annoncé que Angular 2.0 serait écrit en ES6. La démo du travail en cours sur le nouveau framework de DI d’Angular a même été faite avec des bouts de code en ECMAScript6.
Et la bonne nouvelle, c’est que si les navigateurs modernes sont encore loin de supporter le futur ES6 (beaucoup de nouvelles features restent à l’état de draft), rien n’empêche de le tester dès aujourd’hui. Et pourquoi pas même, en production… Madness?! Un peu je dois bien l’avouer… Mais si vous avez le goût du risque, après tout, pourquoi pas… J’ai bien eu l’occasion de travailler sur une grosse application avec Ember-Data en v0.13…
Quelles solutions pour tester ES6 ?
Alors comment faire pour tester ES6 ? Plusieurs solutions s’offrent à nous. Une des plus simples si on souhaite uniquement jouer avec les nouveaux modules ou s’essayer au modèle objet, c’est d’utiliser un équivalent à jsfiddle, compatible ECMA6. C’est le cas par exemple de es6fiddle.
Utiliser Gulp et Traceur pour « traduire » son code ES6 vers ES5
En revanche, si l’on souhaite commencer à coder une appli réelle en ES6 et la voir s’exécuter dans un navigateur moderne, il faut se tourner vers des solutions telles que le projet Traceur de Google.
Traceur is a JavaScript.next-to-JavaScript-of-today compiler that allows you to use features from the future today.
Traceur est ce qu’on appelle un transpiler, c’est à dire, un compilateur qui compile le code source d’un langage vers le code source d’un autre. En l’occurence donc, un transpiler ECMAScript6 vers ECMAScript5.
Traceur supporte une liste importante des features populaires d’ES6 et, cerise sur le gâteau, il a son propre plugin Gulp.
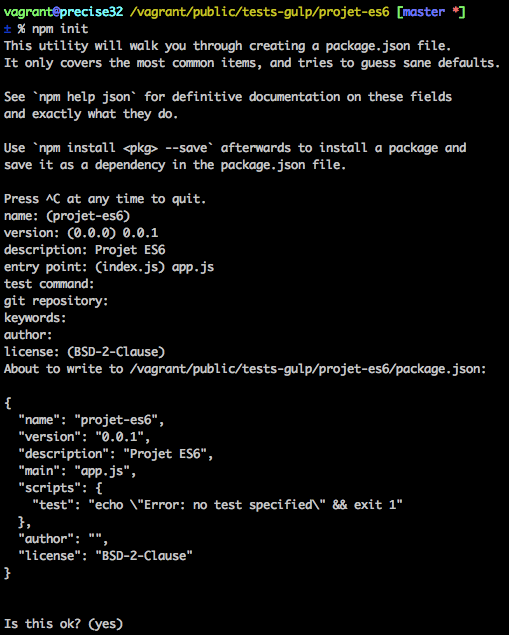
Commençons donc par se créer un répertoire pour notre projet et y installer gulp et son plugin gulp-traceur :
mkdir projet-es6 && cd projet-es6 npm init npm install --save-dev gulp gulp-traceur mkdir dist src

On crée ensuite un gulpfile simpliste :
// gulpfile.js
var gulp = require('gulp'),
traceur = require('gulp-traceur')
paths = {
scripts: ['src/*.js', 'src/**/*.js']
};
gulp.task('scripts', function () {
gulp.src(paths.scripts)
.pipe(traceur())
.pipe(gulp.dest('dist'));
});
gulp.task('watch', function() {
gulp.watch(paths.scripts, ['scripts']);
});
gulp.task('default', ['scripts', 'watch']);
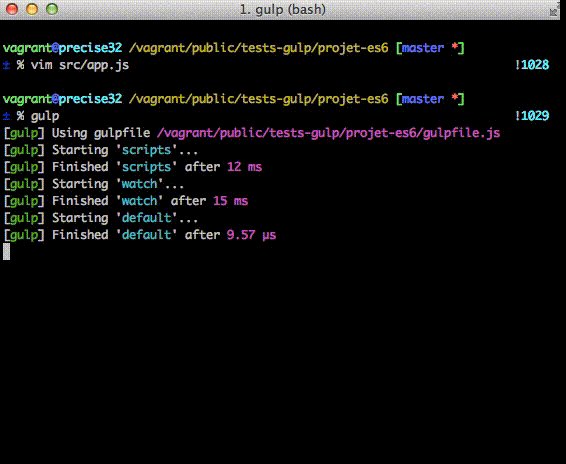
Et voilà, nous sommes prêts à tester ES6 et à le transpiler vers ES5 grâce à Gulp.
On peut essayer avec une Arrow Function par exemple :
// src/app.js var square = x => x * x;
Après avoir lancé la commande gulp scripts, notre fonction arrow est transformée en une bonne « vieille » fonction ES5 :
"use strict";
var __moduleName = "app";
var square = (function(x) {
return x * x;
});
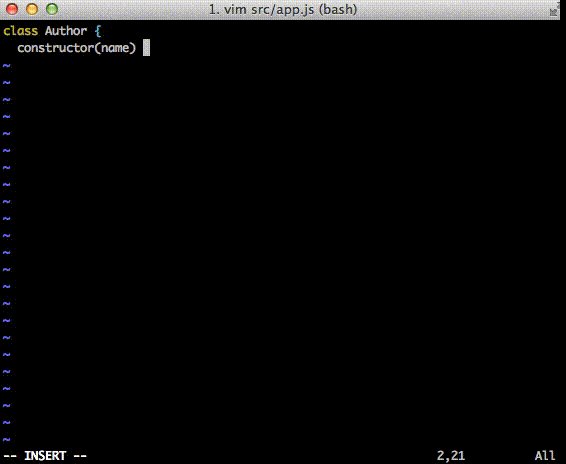
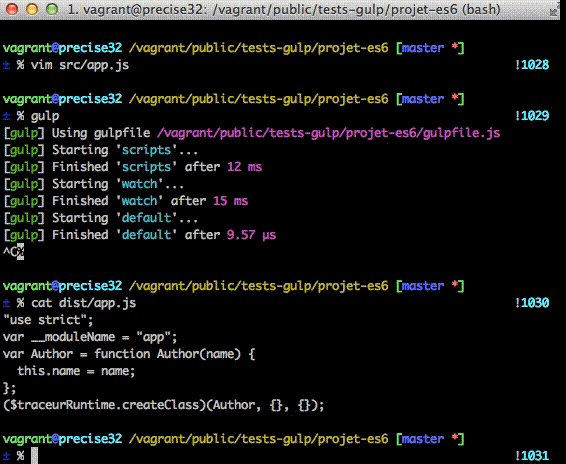
Ci-dessous, le résultat de transpiling avec une classe ES6 toute simple :

Il ne nous reste plus qu’à jouer avec les autres features spécifiques ES6 :
- Let et Const
- Paramètres par défaut
- Proxies
- Modules
- Destructuring
- …
Pour aller plus loin
On trouve toute une flopée d’exemples et de resources à propos d’ECMAScript 6. Je trouve ce document assez bien fait : https://github.com/lukehoban/es6features pour se lancer.
Quelques autres resources intéressantes :

Salut !
J’étais allé plutôt sur es6-transpiler avec un plugin gulp également pour tous les avantages que ce projet mentionne et notamment éviter le runtime traceur, tu as un retour sur ces aspects là ?
@Marsup : J’avais jeté un oeil très rapidement à l’alternative es6-transpiler, sans l’essayer.
Le fait d’éviter le runtime de traceur semble en effet un gros avantage par contre, visiblement, ce projet ne supporte pas les modules, ce qui est assez limitant pour de gros projets qui voudraient commencer à se baser sur l’API ES6.
Quels sont tes retours sur ce transpiler ?
@Olivier: la compilation est rapide (important pour moi en cycle de dev) et la sortie est claire, j’aurais probablement écrit la même chose si je l’avais fait à la main.
Pour les modules j’utilise actuellement ça sur un projet angular et je me repose entièrement sur l’injection de dépendances pour la modularisation, donc au final je le vis très bien. Mais je réfléchissais à mettre gulp-es6-module-transpiler avec une sortie en commonjs + browserify derrière pour recoller le tout, ce serait une solution qui marcherait, mais par contre moi qui cherchait encore à obtenir des sourcemaps, avec toutes ces étapes, je peux surement oublier…
Un gros plus effectivement pour la sortie claire.
Je n’ai pas encore eu le temps d’approfondir plus, je ferai peut-être un comparatif dans un prochain article un de ces 4…
Merci pour ce retour d’XP !