Edit du 26/11/2012
Depuis la rédaction de cet article, nodejs et npm ont beaucoup évolué (A l’époque, node était en version 0.4, il est désormais en 0.8 !).
La manière la plus simple de les installer à mon sens est de passer par le package manager de sa distribution.
Sous Ubuntu :
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs npm
RDV ici pour plus d’infos : https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
Article d’origine
Chez PMSIpilot, à chaque fin de Sprint, les équipes techniques organisent et participent à ce qu’on appelle les « ateliers ». Comme tout bon geek qui se respecte, j’ai une soif insatiable d’apprendre de nouvelles choses et je participe donc en général au plus grand nombre possible de ces ateliers. Un de ceux qui m’ont le plus marqué est sans aucun doute celui qui présentait le fonctionnement et l’utilisation de Node.js.
Je vais donc profiter de ce blog pour faire un retour au fur et à mesure de ma découverte de Node.js et de son écosystème.
Ce premier billet résume l’installation de Node et Express et me servira de mémo pour retrouver facilement les commandes qui vont bien.
Node.js est un framework très en vogue qui consiste à utiliser le langage Javascript avec le moteur V8 de Google côté serveur pour servir les requêtes HTTP reçues.
Parmis les intérêts majeurs de ce type d’approche on retient notamment :
- L’approche évènementielle du framework (entrées / sorties non bloquantes…)
- La possibilité d’utiliser un seul langage côté serveur et côté client pour les applications Full JS
Ainsi, grâce à sa légèreté et à ses I/O non bloquants, Node.js permet de développer une application web capable de recevoir et de répondre à un nombre de requêtes infiniment plus conséquent qu’une même application développée avec une pile LAMP classique.
C’est toute la philosophie du développement web qui se voit bouleversée par cette approche évènementielle.
Pour plus d’informations à ce sujet, je vous invite à lire les articles suivants :
Let’s get started!
Première étape, télécharger et installer Node.js. Pour se faire RDV sur le site officiel pour télécharger la dernière release en date : http://nodejs.org/#download. Décompressez l’archive, rendez-vous dans le dossier et exécutez les commandes suivantes une par une :
mkdir ~/local
./configure --prefix=$HOME/local/node
make
make install
export PATH=$HOME/local/node/bin:$PATH
La commande make prend un certain temps à s’exécuter donc il faut s’armer de patience. Ensuite le reste est trivial.
A noter que si au moment du lancement de configure, vous avez une erreur du type Could not autodetect OpenSSL support. Make sure OpenSSL development packages are installed, c’est qu’il vous manque la lib OpenSSL.
Dans ce cas, un petit apt-get résoud le problème :
sudo apt-get install libssl-dev
Dans le même ordre d’idée, il se peut qu’un message vous avertisse qu’il manque un compilateur du type g++ / c++. Dans ce cas :
sudo apt-get install g++
Voilà une bonne chose de faite. Testez l’installation en exécutant la commande suivante :
obalais@server:~$ node -v
v0.4.7
Même s’il est possible de créer une application web complète juste avec Node.js, nous allons installer des plugins qui vont nous faciliter le développement. Un framework MVC (Express) par exemple me semble plus que nécessaire, un moteur de template (Jade) ainsi qu’un ORM pour la base de données (Mongoose si on utilise une base MongoDb).
Nous avons de la chance puisqu’un gestionnaire de paquets spécifique à Node.js est devenu plus ou moins un standard pour récupérer facilement les plugins qui existent, à savoir NPM.
Si vous n’avez pas curl :
sudo apt-get install curl
Ensuite, l’installation de NPM est on ne peut plus simple puisqu’il suffit d’une seule ligne :
curl http://npmjs.org/install.sh | sh
Et une fois de plus, vous pouvez tester si l’installation s’est bien déroulée en lançant la commande suivante :
obalais@server:~$ npm -v
1.0.6
Nous allons tout de suite mettre à profit NPM en installant Express, le framework de développement web le plus abouti actuellement pour Node.js.

Voici la liste de ses features, directement récupérée depuis le site officiel :
- Robust routing
- Redirection helpers
- Dynamic view helpers
- Application level view options
- Content negotiation
- Application mounting
- Focus on high performance
- View rendering and partials support
- Environment based configuration
- Session based flash notifications
- Built on Connect
- Executable for generating applications quickly
- High test coverage
Grâce à NPM, l’installation se fait encore une seule ligne toute simple :
npm install express
N’oubliez pas de rajouter express à votre PATH et de tester le résultat de l’installation :
obalais@server:~$ export PATH=$HOME/node_modules/express/bin:$PATH
obalais@server:~$ express --version
2.3.4

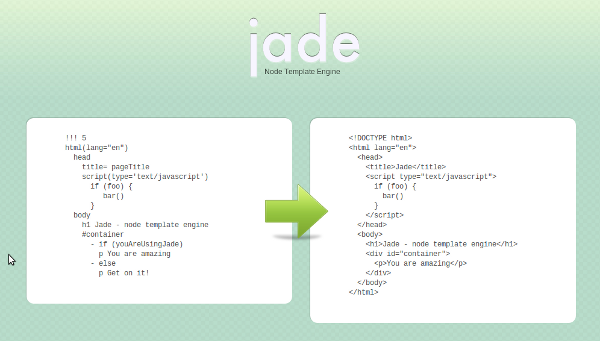
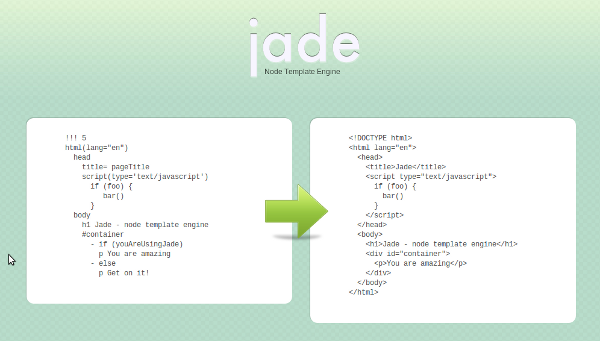
Maintenant installez Jade :
npm install jade
Tout est en place. Il ne reste plus qu’à créer notre serveur avec Node.js + Express. Pour cela, créez un fichier helloworld.js contenant le code suivant :
var app = require('express').createServer();
app.get('/', function(req, res){
res.send('<h1>another hello world</h1>');
});
app.listen(3000);
On lance le serveur node.js avec la commande suivante :
node helloworld.js
Et on teste si tout fonctionne correctement en se rendant via son navigateur sur son localhost sur le port 3000.

Nous verrons dans un prochain article quels sont les principes fondamentaux du développement avec Express et Node.js.
En attendant, je vous laisse visiter le site officiel d’Express qui contient toute la documentation nécessaire pour se lancer dans l’utilisation du Framework. Faites un tour sur cette page pour commencer.