C’est une pratique assez récurrente chez les développeurs Web ou chez les web designers qui bloguent. Alors moi aussi je vais régulièrement (chaque mois) poster un article regroupant les ressources utiles sur lesquelles je suis tombé. Deux intérêts à cette démarche :
- D’une part pouvoir les retrouver le jour où j’en aurai besoin / re-besoin
- D’autre part, les partager avec vous amis lecteurs
Je crée donc pour l’occasion une nouvelle catégorie d’articles sur OvernetCity intitulée sobrement : « Ressources Utiles ».
Pour ce mois de Juillet, un peu de jQuery, un peu de symfony et un peu de développement iPhone sont au programme. D’ailleurs, cela risque d’être souvent le cas…
Interactive Photo Desk with jQuery and CSS3

Les démonstrations concernant CSS 3 et HTML 5 ont le vent en poupe depuis quelques mois. Il ne se passe pas une journée sans qu’un tuto complet soit posté sur un des nombreux blogs que je suis, montrant à quel point l’arrivée de ces deux langages et leur support par l’ensemble des navigateurs modernes va changer notre façon d’interagir avec une application Web.
Ici, c’est l’alliance du CSS 3 et de jQuery qui permet de réaliser un chouette bureau sur lequel s’entassent quelques photos. L’utilisateur peut les déplacer avec un résultat d’une fluidité étonnante.
A consulter avec un navigateur moderne évidemment.
http://tympanus.net/codrops/2010/07/01/interactive-photo-desk/
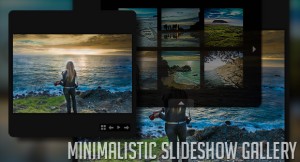
Minimalistic Slideshow Gallery with jQuery

Encore un tuto expliquant comment réaliser une mini gallerie pour afficher quelques photos. Celui-ci a le mérite d’être très clair et d’avoir un rendu vraiment pro.
Très facile à intégrer au sein d’une page existante !
http://tympanus.net/codrops/2010/07/05/minimalistic-slideshow-gallery/
Symfony 1.4 – Tri sur les colonnes étrangères dans l’admin generator
L’admin generator de symfony est un outil merveilleusement pratique qui permet de créer en quelques minutes un backend parfaitement fonctionnel et adapté aux besoins du client.
Néanmoins, je me suis souvent demandé pourquoi il est impossible sans mettre les mains dans le cambouis de faire un tri sur les colonnes persos dans la liste générée par le Framework. Chaque colonne est par défaut cliquable ce qui entraine un tri ascendant ou descendant de la liste en fonction de cette colonne mais ce comportement est indisponible dès que la colonne en question n’est pas une colonne native en base et fait, par exemple, référence à l’attribut name d’un objet récupéré via une relation.
Les développeurs experts symfony de l’agence Elao nous montrent comment modifier le comportement de l’admin generator pour que, justement, ce tri soit possible sur les colonnes non natives. Très utile !
http://www.elao.org/symfony/symfony-1-4-admin-generator-tris-sur-les-colonnes-etrangeres.html
Introduction aux Métadonnées RDFa, Microdata et Microformats

Je connais la technique depuis un moment mais n’ai pas encore eu l’occasion de la mettre en pratique au sein d’un projet. Ces métadonnées à destination des moteurs de recherche permettent de stocker de modifier la présentation d’une page au sein d’un moteur de recherche pour apporter de la valeur ajoutée à l’utilisateur. Les sites référençant des restaurants, par exemple, peuvent profiter de ces métadonnées pour afficher, directement au sein des résultats d’un moteur de recherche, la note associée à un restaurant sous forme d’étoiles.
Ces données sont de plus en plus utilisées et de mieux en mieux exploitées. Elles méritent donc qu’on s’y attarde un tout petit peu de manière à optimiser le référencement naturel d’une application web.
Cet article présente quelques exemples concrets d’utilisation de ces métadonnées et référence quelques liens utiles pour le développeur.
http://spyrestudios.com/real-world-microformats-rdfa-microformats-and-microdata-practical-examples/
Tutoriel complet sur les Microdata de HTML5

Quand on pense à l’HTML 5, on ne pense pas forcément immédiatement à Microdata. Et pourtant c’est également une des grandes nouveauté que ce nouveau langage nous apporte et à laquelle tout bon développeur se doit de s’intéresser. Ce tutoriel très complet permet d’aller plus loin que l’article précédent en se basant sur un exemple concret.
http://net.tutsplus.com/tutorials/html-css-techniques/html5-microdata-welcome-to-the-machine/
Comment intégrer Google Analytics dans son application iPhone en 7 minutes ?
Intégrer un script de tracking des visiteurs dans une application Web est aujourd’hui presque un réflexe pour le développeur. On peut faire la même chose pour une application lourde sur iPhone puisque l’API de Google est compatible avec plusieurs terminaux mobiles dont ce dernier.
Quel est l’intérêt ? Comment est-ce que ça marche ? Quels sont les pré-requis ? Autant de questions qui trouveront leurs réponses dans ce tutoriel très complet de iCodeBlog.
Premiers pas avec iPhone Core Data

Ce tutoriel est une belle introduction au Framework Core Data de l’iPhone OS qui n’est pas très bien couvert par les livres que j’ai pu lire lors de ma formation au développement iPhone.
A parcourir pour comprendre quelles sont les possibilités offertes par ce Framework et surtout comment les mettre en oeuvre.
http://mobile.tutsplus.com/tutorials/iphone/iphone-core-data/
Afficher un flux RSS en temps réel avec XMPP
Comment fait Google avec son GTalk pour afficher les messages envoyés en temps réel sur sa page web, sans sacrifier les ressources serveurs avec des requêtes Ajax envoyée chaque seconde ?
C’est une question que je me suis souvent posé et à laquelle j’ai trouvé une réponse aujourd’hui grâce à un tutoriel très complet posté sur le site d’IBM. GMail, Gtalk, Google Wave font tous usage du langage XMPP dédié à la notification en quasi temps réel pour les applications web. A lire d’urgence si le sujet vous intéresse…
http://www.ibm.com/developerworks/xml/tutorials/x-realtimeXMPPtut/index.html